| HOME | FEATURES | DOWNLOAD | DISCLAIMER | CONTACT | FORUM |
Double-click on the images below to view larger versions. For more images and information, have a look through the Sliver User's Manual... |
Sliver is feature-rich |
|
Sliver offers a variety of features and visualizations to help you understand what your data is telling you. |
Versatile Data I/O
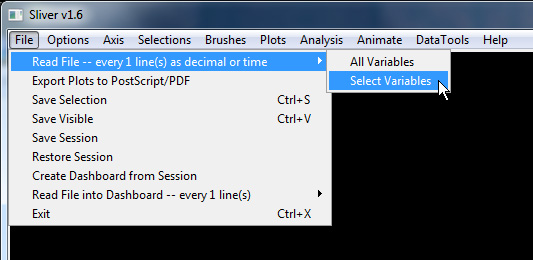
Data can be input from a CSV or tab-delimited TXT file in either decimal/time or hexadecimal format with a header row for variable (column) names. Time data can be in the formats hh:mm:ss and mm:ss, where hh and mm are one- or two-digit integers and ss can be a decimal number. You can input all variables or you can select variables by name with checkboxes. Decimation (reading every nth row to sample the data) is also supported. Data selections in Sliver can be saved in separate file. Sliver sessions can also be saved and restored, and the session can be stored as a dashboard into which other datasets can be loaded.
There is also command line support for launching a data file or session file in Sliver from a command window or from a script, with options to read the data into a dashboard, to read every nth line, to only read variables listed in a separate text file, and to delete all existing instances of Sliver before opening the new one.
Parallel Coordinate Plot (PC Plot)
Traditional plotting programs offer 2D and 3D plots, capturing the dependency of two or three variables. Relationships among more than three variables are represented as families of curves or as sets of plots. Understanding multivariate relationships is difficult for 4 or 5 variables, much less 8 or 10 or more variables.
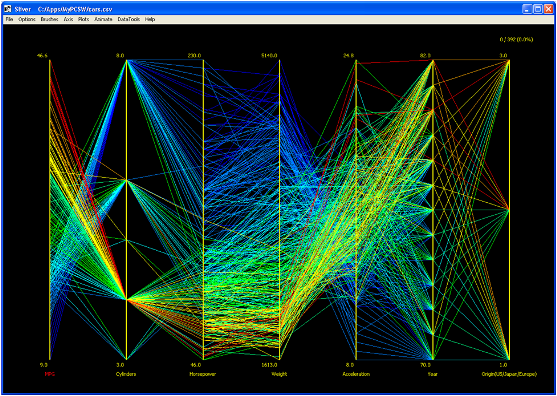
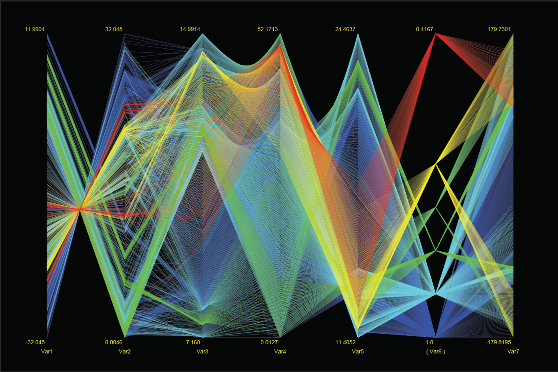
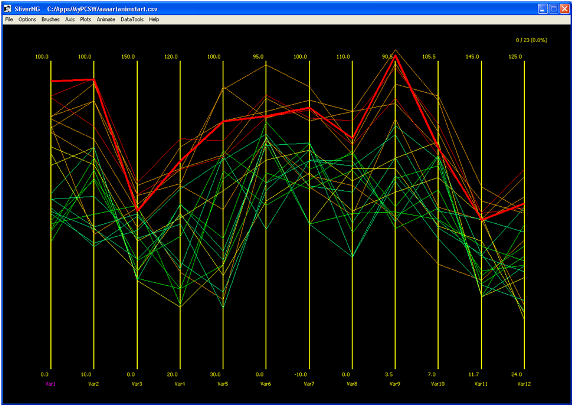
In Sliver the input data is initially plotted in parallel coordinates (PC). In a PC plot the axes of values for the variables lie parallel to each other, here as typical running vertically with linear scales ranging from the minimum to the maximum value for each variable. Each data row in the input file is represented by a segmented line, or polyline, that passes through the corresponding value on each variable axis. Lines are selected by swiping and can be assigned to color brushes. Color-brushed lines can be hidden to remove clutter for uninteresting data. An axis can also be chosen to range brush or gap brush with up to 16 colors. Multiple color palettes for range brushing are available. The lines can also be colored from variables in the dataset for R, G and B values.
Correlations and outliers can be seen in the structure of these polylines, and swiping and coloring interesting groups of them reveals even more relationships as described in the manual. These selections can be combined by OR, AND or XOR operations. Color-brushed groups can be hidden or brought to the front to isolate interesting data. Polyline values at each axis can optionally be displayed by rolling the mouse over a polyline. Axes can be moved, deleted and inverted, and polylines can be automatically multi-color-brushed by range or gaps along an axis. All colors and line thicknesses are configurable.
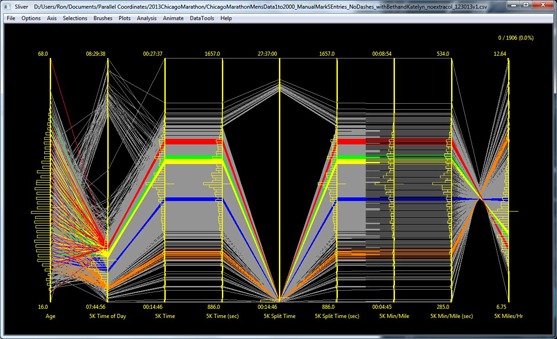
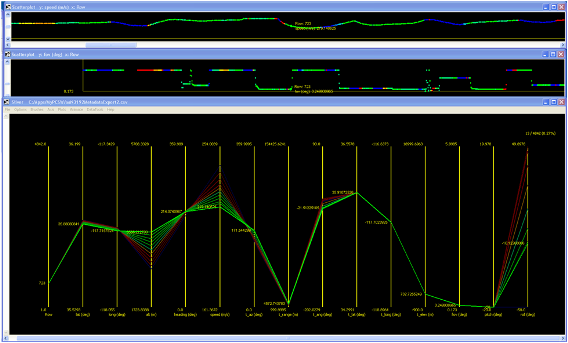
Histograms and means can also be displayed along one or more axes, as shown in the middle figure. The histograms have a configurable number of bins and lie along the left side of the axes; they provide useful insight into the distribution of polylines intersecting the axes. The mean value of these lines is shown with a line on the right side of the axes. Axes can be centered on their means if desired to show variation. In fact, axes can be centered on any selected polyline to show variations from a reference, such as the polyline of a runner in a race. Click on this middle figure to see the support Sliver provides for inputting and displaying ranges in hh:mm:ss time format.
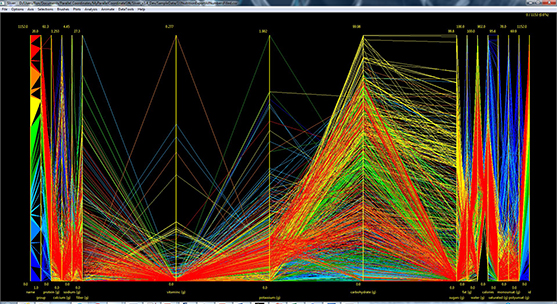
Sliver also provides the ability to compress or spread out the axes horizontally to provide greater visibility of interesting axes when there are many variables, as shown in the bottom figure. Zooming and panning is also available. Ranges can also be adjusted or set to shift lines off the top and bottom of an axis to spread out lines of interest.. As shown in the figure, vertical offsets (staggering) of axis names and ranges can be turned on to handle overlapping text in plots of many variables.
K-means clustering is also provided by Sliver. The desired variables are user-selected, and data clusters are automatically found and color-brushed with a behind-the-scenes interface to the free R statistical software. The number of clusters k and the number of those found clusters to color brush is configurable. This function in combination with the transparent PC Plot display below provides an excellent way to identify and isolate clusters in the plot.
Parallel Coordinate Plot with Transparency
Polylines can overlap and present a confusing mass (called overplotting). Selecting, color-brushing and hiding colored groups of polylines helps greatly to focus on data of interest, but viewing the PC plot with alpha-blending (transparency) is very beneficial. There are two ways to do this in Sliver:
1. Transparent PC Plot Window (Java must be installed)
The PC plot can be opened in a separate display window with a transparency and linewidth that is adjustable via the keyboard.
2. Export to PDF
The PC plot can be exported to PDF as vector graphics with transparency. The degree of transparency (alpha value), the type of blending, and plot characteristics such as linewidths, font size, and the display of axes names and ranges are all configurable. 2D scatterplots and a PC plot matrix (see below) can also be exported with transparency, while 3D plots achieve transparency through Google Earth. The PDF can be then be saved as a high-res PNG or JPG image for presentation-quality graphics if desired. (For best viewing results, download the PDF on the left and open it in Acrobat rather than in your browser.)
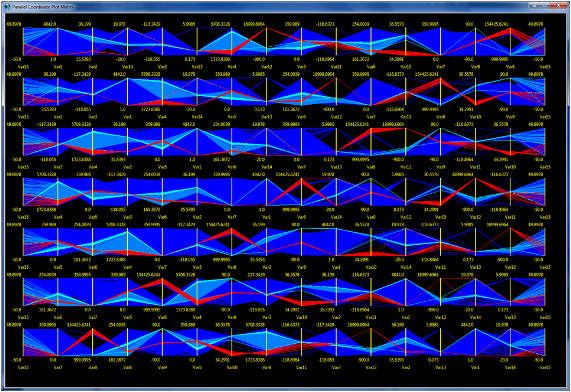
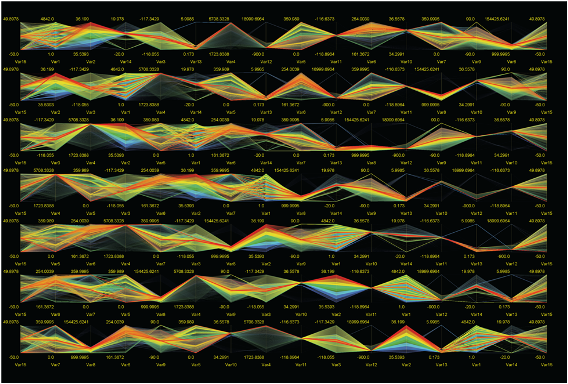
Parallel Coordinate Plot Matrix
Sometimes an uncorrelated intermediate axis will obscure a correlation between the axes on each side of it. An extreme example is an intermediate axis on which all polylines pass through a single scale point. A PC plot matrix is a convenient way to visualize relationships between every pair of variables without having to move the axes into all possible orderings. It performs a function similar to a 2D scatterplot matrix.
Each row of the matrix displays a complete PC plot across a unique ordering of the variables. The color-brushing of the polylines in the matrix follows that applied in the main PC plot. A neighboring pair of axes for any two variables can be found somewhere among the rows. Relationships between every pair of variables can be seen in this matrix, and these may spur you to re-arrange the axes in the main PC plot to locate correlated axes next to each other. This also reduces line clutter between axes of uncorrelated variables and minimizes overplotting.
The number of rows required to do this is surprisingly low for a given number of variables. As seen on the left, only 7 rows are required for 15 variables. The top plot is a screenshot from Sliver without transparency, and the bottom plot is a differently-colored matrix exported with transparency to PDF. Double-click on the second plot for a zoomed PNG image and you will see the amount of detail discernable with transparency. The actual PDF can be zoomed without loss of resolution because it is vector-drawn.
2D Scatterplots
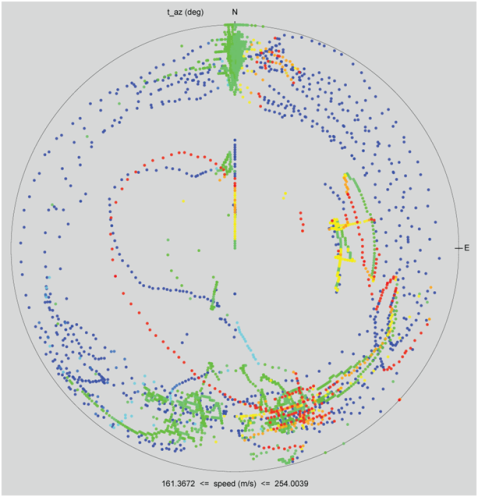
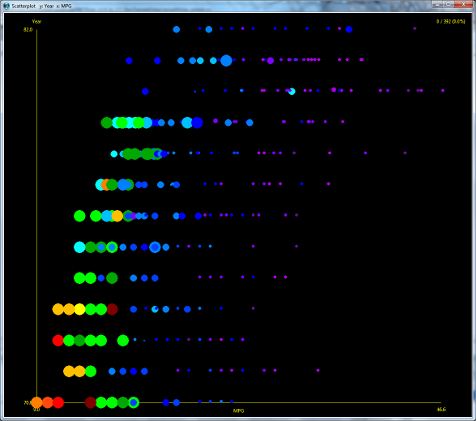
2D scatterplots of any two selected variables can be plotted in either Cartesian or polar coordinates (the latter in either radians or degrees). The two axes are linearly scaled between the minimum and maximum values of the variables (artificially adding data rows is one way to force the ranges). Point shape (filled or hollow) and size can be changed via the settings or the keyboard. Bubble charts (scatterplots where the size of points is determined by yet another variable) are also supported, as shown in the second-lowest plot on the left. In this plot the Year was plotted against MPG in the cars.csv dataset, rainbow-brushed in Horsepower from blue to red and sized according to the number of cylinders.
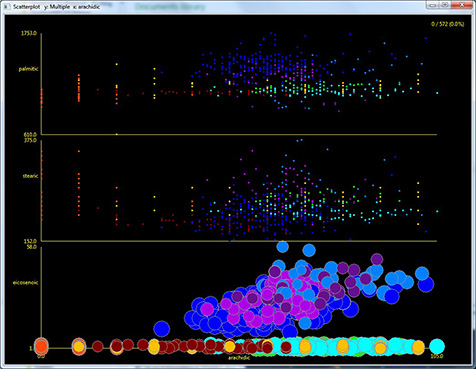
Subplots can also be stacked within a single 2D scatterplot window. For Cartesian plots the stacked subplots are arranged vertically and share the same x-axis variable. For polar plots the stacked subplots are arranged as concentric plots sharing the same theta-variable. Stacked subplots can be any mix of plots with fixed-sized points or with points sized per another variable (bubble charts). Cartesian and polar plots cannot be mixed in one plot window.
A colored outline is added to any scatterplot points that are larger than a pixel size defined in the overall plot settings. The outline not only makes the plots look nicer but it distinguishes points that overlap. An example is shown on the lowest plot on the left in the bubble chart that is the bottom subplot of the stacked 2D scatterplot (click on it to enlarge it).
Color-brushing of interesting data points propagates those colors to the polylines in the main PC plot and all other 2D scatterplots, and vice-versa. When the option to display values is turned on, mouse-overs of points in these plots display values in this plot as well as all other plots and vice-versa.
2D scatterplots can be resized and stretched vertically and horizontally. When the x-axis variable represents time, a horizontally stretched 2D scatterplot provides an excellent timeline graph. (Stretching a plot may stretch the points, so remember to press S to resize the points after stretching a plot.)
Sliver also supports the export of stacked or unstacked 2D scatterplots with the current color brushing to Matlab® if installed, with options for point size/type and for plotting points only, line only, or both. This allows further editing as a figure in Matlab for any production needs.
All plots on the left are screenshots without transparency, but 2D scatterplots can be exported to PDF with transparency to show greater detail.
3D Scatterplots
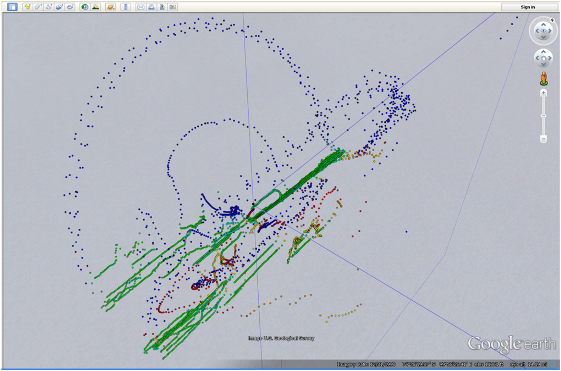
Sliver natively uses Google Earth to display 3D scatterplots in Cartesian, spherical and cylindrical coordinates. This may seem odd, but Google Earth provides extremely fast rendering of icons in a 3D setting, and it supports transparency levels that are useful when viewing many thousands of points in space.
Spherical points of configurable size and transparency are positioned in a cubical volume over a white, remote part of Antarctica! Color brushing matches that of the other plots (and in fact it confers a 4D characteristic to the 3D scatterplot). Mouse controls easily rotate, zoom and pan the view to look for structures in the vector-drawn plot. Axes are drawn, and though they are not seen in the plot on the left, axis text labels are also shown.
Sliver also supports the export of 3D scatterplots to Matlab if installed. Matlab offers excellent, interactive 3D scatterplots that can be rotated, zoomed and saved. After selecting the three variables for the Cartesian plot and the size and type of the points and options for drawing a line between them, the Matlab 3D scatterplot is automatically launched with the points having the color brushing applied in Sliver.
Google Earth Plots
Sliver supports multiple types of Google Earth plots for geographic data. These are all simple and quick to produce and reproduce. Several of these are described below.
Google Earth Heat Map
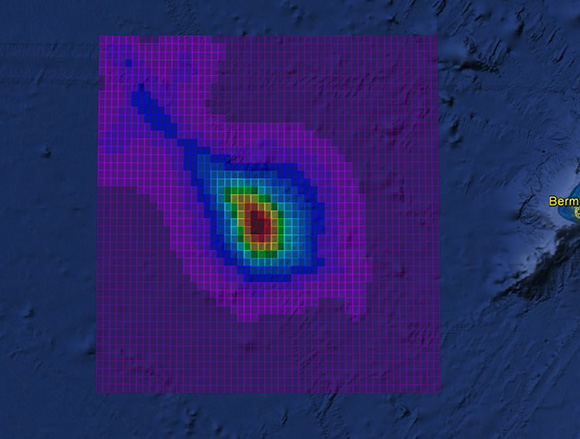
Sliver can plot tiles of the data in Google Earth by their center coordinates and N/S and E/W side lengths in the color they are brushed in Sliver. This creates a “heat map” of colored geo-referenced values in Google Earth. The opacity can also be varied to support heat maps that assign the same color throughout but simply change the opacity for different values. A 50x50 tile heat map is shown in the first figure on the left, with edge lines enabled.
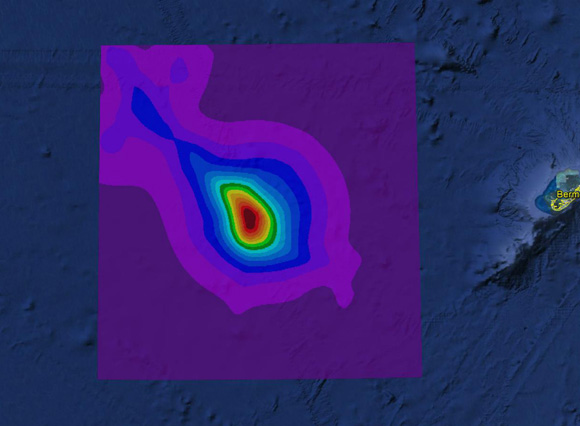
There is also an option to optimize the heat map by merging neighboring tiles of the same color and opacity in order to dramatically reduce the number of tiles. This is shown in the second figure on the left. Here a 500x500 tile heat map, which would consist of 250,000 tiles without optimization, is reduced to 2900 tiles. This allows significant increases in resolution without overwhelming Google Earth.
A timestamp interval can be assigned to a heat map, and the Google Earth time slider can be used to create animations of heat maps that can show changes over time.
Google Earth Path Plot
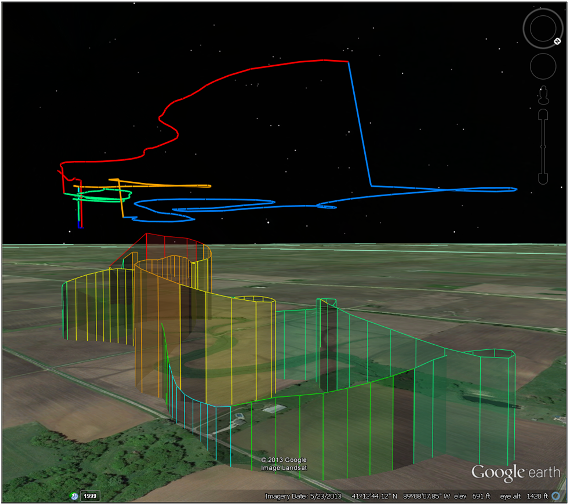
Data representing latitude, longitude and altitude can be plotted as a path over the corresponding terrain in Google Earth, as seen in the top figure. This is a plot from limited data, and in general very detailed paths can be shown. This can be useful for runners, cyclists, hikers, and so forth who use Strava or other GPS records to create CSV files of their tracks. The vertical supports and path width, along with their transparencies, are configurable. The path coloring matches the color brushing of the other plots. The coloring would typically reveal ranges of yet another variable along the path (say, heart rate at any point along a run).
Sliver creates a KML file and automatically loads that file into Google Earth for display. Multiple KML files can be opened in Google Earth to show multiple paths at once. There are configurable offsets and multipliers of the plotted data, so multiple paths of different heights can be created and displayed with vertical offsets. Choosing to have no path supports allows these paths to float above each other. Changing the color-brushing between plotting the data creates different plots that are independently color-brushed to highlight ranges of different variables. In fact, with different color-brushing and different path widths you can create a colored ribbon along a single path to show value ranges for different variables.
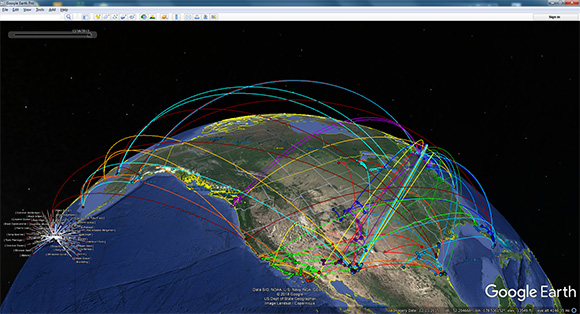
Google Earth Connections Plot
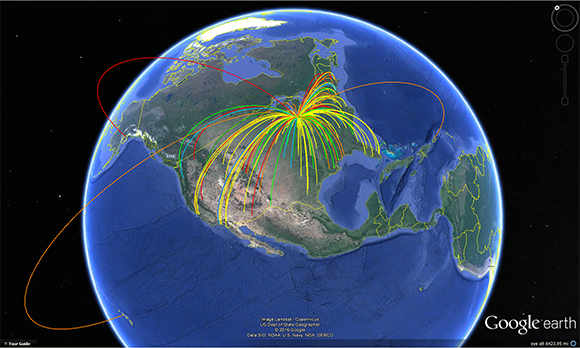
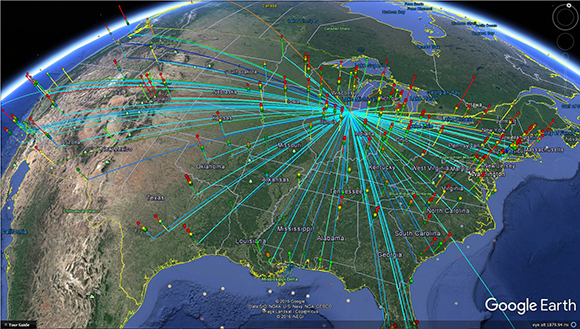
Sliver also provides the option to create a Google Earth "connections" plot. Here two different sets of geocoordinates in each row are connected. This type of plot can be used to draw connecting lines between corresponding locations in two path plots to visualize their relationships, as in connecting two aircraft or connecting single aircraft positions to their corresponding positions on the plot above the flight path in the figure on the left. It can also be used to plot connections or boundaries on the ground. These connection plots observe the same Google Earth settings as for the path plots.
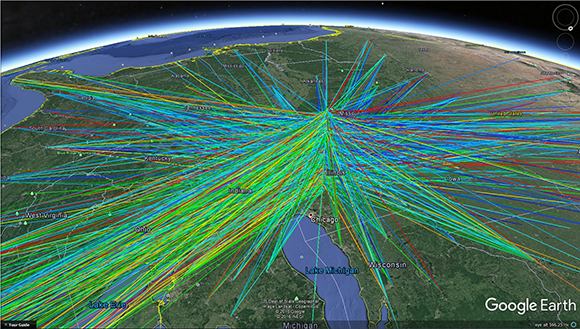
The first figure on the left shows straight lines connecting origin and destination coordinates of outbound US flights from the Chicago O'Hare Airport on January 15, 2008. Straight lines require the latitude, longitude and altitude of the two ends in each row of the data file. Here the altitude at O'Hare was assigned to a variable representing departure time, with a multiplier entered in the Google Earth Settings. The PC plot was range brushed in a rainbow palette based on the arrival delay variable, with red being the worst. Since multiple flights to US cities occurred throughout the day, interacting with this plot provides a means of exploring arrival delays by city throughout the day.
The second figure shows another connections option: connecting ground points by parabolic arcs having a configurable height to distance ratio. This plot uses the same airline data as the previous plot. The arcs lie over the great circles between the endpoints. The overlapping of repeated flights to the same city can be mitigated by offsetting the destination coordinates slightly.
The third figure demonstrates another option of the connections plot that assumes the endpoints lie on the ground, in which case great circle paths are drawn along the surface of the earth. The endpoints are airports as in the previous figures. The overlapping of lines is mitigated in this plot by another plot of our next type.
Google Earth Pillar Plot
The term "pillar plot" has been coined for Sliver's feature of color brushed, vertical rods of configurable thickness and opacity rising from geographic locations. These can optionally include spheres on the top with configurable size and opacity (at which point they look more like kabobs). The height can be set as a fixed value or set to a variable with an optional multiplier in Google Earth Settings.
The last plot in the previous section includes (along with a ground connections plot) a pillar plot with spheres at the destination airports that are rainbow colored according to arrival delay. The heights of the pillars are assigned to the arrival delay variable as well, but with a multiplier and offset. This combined plot provides a convenient visualization of airline performance for that day.
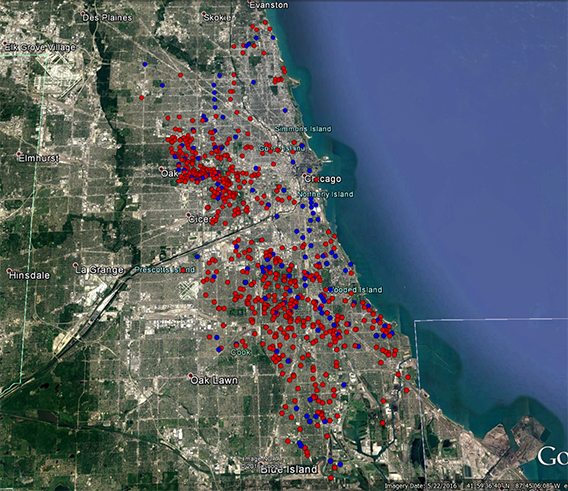
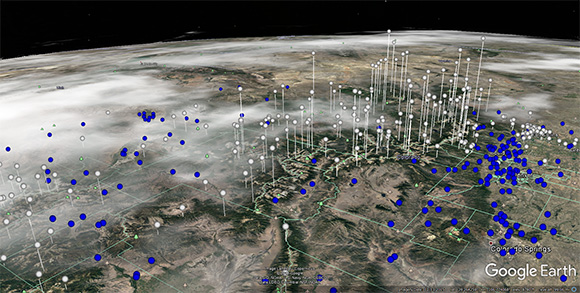
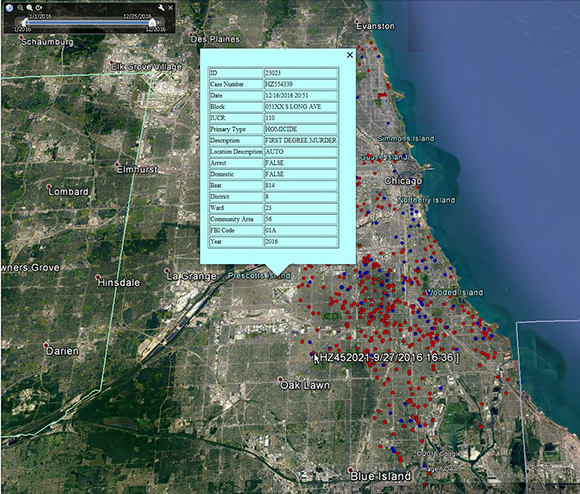
The first plot here consists of short, fixed-height pillars with spheres on top at locations of 2016 Chicago homicides through Christmas. The PC Plot (and therefore the spheres) was color brushed based on whether an arrest was made--red spheres indicate that no arrest was made in the crime.
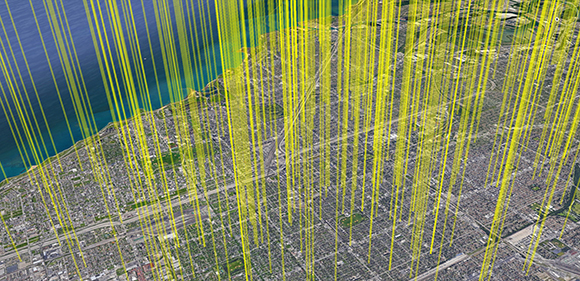
The next plot on the left presents the same data as the previous plot. The yellow pillars are widened and their opacity decreased. Their height was fixed at a very large value, and whether they were configured to support spheres or not is irrelevant since they are so tall. This plot is perhaps more evocative of the loss felt in the neighborhood blocks by these homicides.
The next plot is a visualization of the snow depth at Colorado weather reporting stations on January 1, 2018. The blue spheres represent no snow, and white spheres are placed at heights proportional to the depth of the snow at those locations. The climate data was downloaded from NOAA. (The clouds are shown because the weather layer is turned on in Google Earth.)
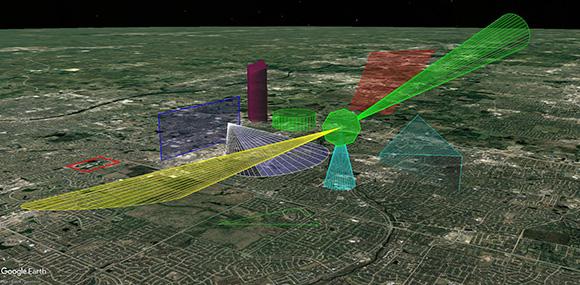
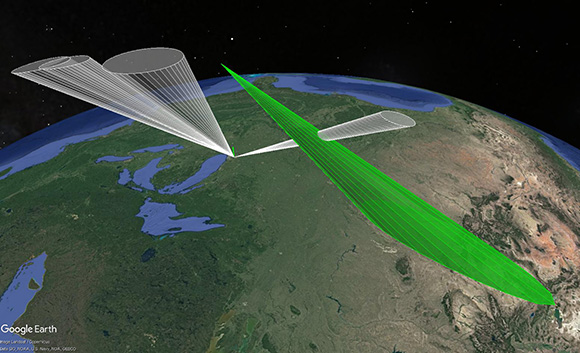
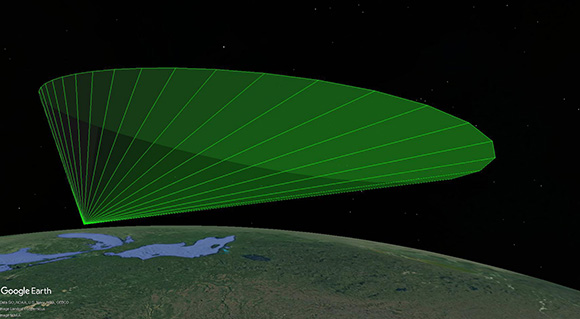
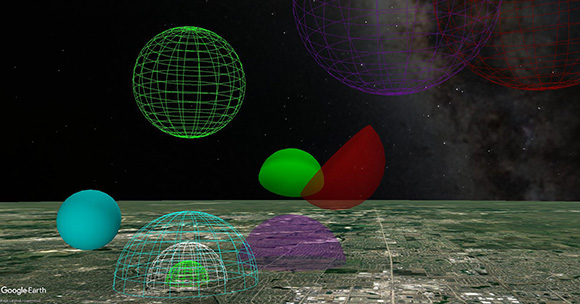
Google Earth Shapes Plots
The set of plots on the left show a variety of 2D and 3D shapes that can be plotted in Google Earth by Sliver based on parameters in input data files, with many configurable options. These include triangles, quadrilaterals, circles and polygons, cones and pyramids, and sphere and hemisphere wireframes and solids with transparency.
These shapes can be used to show physical or theoretical constraints on data plotted in Google Earth. Cones can be extended up or down to any altitude, and in that case they follow a spherical Earth. Extended cones are seen in the first of these plots (the two cones extending downward) and in the next two of these plots. Spheres and hemispheres (as multiple plots from Sliver opened in Google Earth) are displayed in the next plot. Sample data files for these shapes are provided in the SampleData subfolder of the Sliver directory.
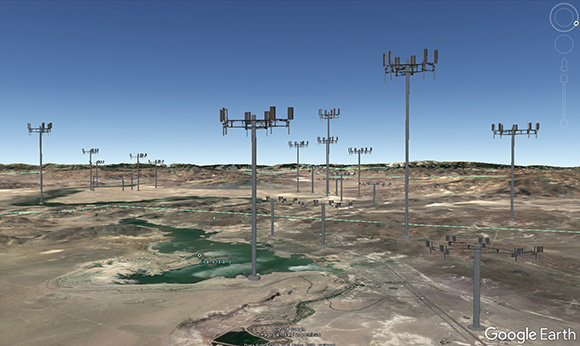
Collada 3D models can also be plotted in Google Earth with configurable heading, roll, tilt and scaling. Tips for ensuring these .dae files are compatible with Google Earth are provided in Appendix H of the user's manual. The last figure on the left shows models of cell towers plotted at different locations with heights scaled to be proportional to their ranges.
Google Earth Track Plot
Sliver supports creation of Google Earth track plots with many options. Track plots allow a single 3D model or icon with timestamps to be dynamically placed at different positions along a path at different times rather than plotting thousands of the models, say, in different locations to show movement in time.
The figure on the left shows a Collada model of a Dodge GTS moving along the track path. The model can be moved along its track by using the time slider located in the upper left corner of Google Earth. However, in this case a tour was created in Google Earth directly from the track, and the movement of the model is controlled by the tour player controls in the lower left corner as the camera follows the car. The Movie Maker menu item in Google Earth Pro can record it all.
A tour is created in Google Earth from a track by highlighting it and clicking on the folder icon in the left panel (see the user's manual for the detailed steps). The player controls will appear and the "camera" in Google Earth will follow the model as it moves along the track at a range and tilt angle specified in the Google Earth settings. If that tour file is saved as a KML file, then another menu function in Sliver can be run to modify the tour file parameters, including parameters not offered in the Google Earth settings such as a relative or absolute heading, or a variable heading that always aligns the model with another set of geo-coordinates for better viewing of both, a time interval to display, and the field-of-view of the Google Earth window.
Note the other elements included in the scene on the left from other KML files created in Sliver. This includes a path plot (not exactly that of the car here) and a Collada model of a sign with a texture that is a JPG image of plots for parameters at that location. (See the Models subfolder of Sliver for sample Collada files for signs.) It is possible to create an entire, animated virtual scene based on your data, including pop-ups of variable values along the track and with the other elements, all controlled through synchronized timestamps.
Timestamps, Pop-ups and Labels
Also supported in Google Earth plots are timestamps, pop-ups and labels. The first plot on the left shows all three of these features applied to the 2016 Chicago homicide data. The next plot is a visualization of Neil Hayward's travels in his 2013 Big Year of birding, based on his uploaded sightings to eBird and rainbow-colored for the day of the year, and it shows the range slider for the timestamps and the labels as described below. These features mesh with the basic Sliver philosophy that the data should reside closely with the visualization to provide a complete understanding of the system.
Click on these plots to show the details in larger images:
Timestamps: The range slider control in the upper left of the Google Earth window automatically appears and spans all timestamps in the displayed KML plots. When the last two plots were created, the timestamp option was enabled with the time in seconds given by another variable (either a variable created using the Convert Date/Time to Numeric function in the DataTools menu, or the row number in seconds in order to provide some range of a timespan). In the second to last plot the starting date was entered for the timestamp (1/1/16), and here the number of seconds in the range slider naturally extends to 1/25/16 where the data ended. The two sliders can be adjusted to span an interval of time, and they can either be manually dragged to show different elements at different times, or automatically played with a speed that can be set by clicking on the wrench icon. The timestamp also provides a convenient way to unclutter large amounts of data by only showing relevant data for particular rows or time. Playing homicide data with an interval of a day is an effective way of demonstrating the regularity of these homicides.
Pop-ups: The option to select variables for pop-ups (also called balloons) is also offered for Google Earth plots. In the second to last plot a set of variables from the crime data were selected, and the variable names and values are displayed when a data point is clicked (the light blue pop-up here). If a string mapping file is entered in the Plot Settings, any variable value that is mapped to a string will display the string instead of the value, and here we see several such strings. In this case the string mapping file was automatically created as part of the Replace Strings with Numbers function in the DataTools menu that was applied before the numerical data was input into Sliver, but the mapping file can also be manually created in that text format as described in Appendix E of the User's Manual.
Labels: Variables can also be selected for labels, which appear when the mouse hovers over a data point. Labels are limited to a single line, and for that reason they show values of variables separated by commas without the variable name. In the lower right of the second to last plot we can see the mouse cursor lying over a data point, and a label is therefore shown with the case ID and date, using the same string mapping file to display the original strings. In the last plot the bird species name in Neil Hayward's data was assigned to the labels, and the spray of names under the mouse cursor in the lower left corner are the bird species he reported from Adak Island in the far Aleutians of Alaska.
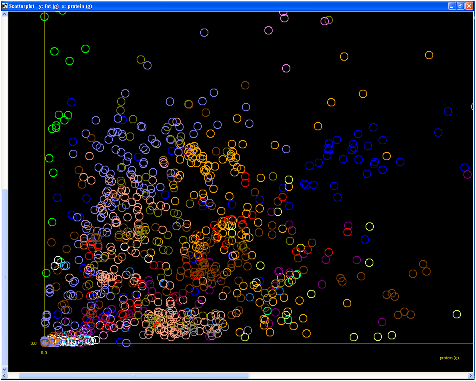
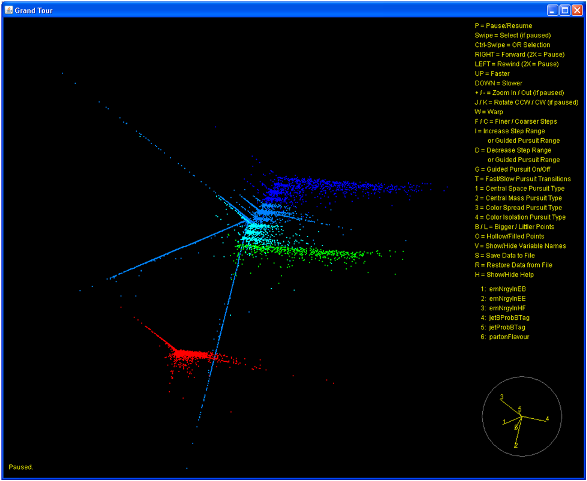
The Grand Tour Animation
Sliver provides a window in which n variables are plotted in n-space, randomly rotated in n-space, and projected onto the x-y plane of the computer screen. The color-brushing matches that of the other plots. Data correlated across multiple dimensions moves as a group easily seen and matched to the current rotations of the axes displayed in the lower right corner. Data structure, which is much more difficult to detect numerically, can also be detected in this animation.
The rotation can be paused to re-brush points or groups of correlated points, and the color-brushing propagates to the other plots. Keyboard controls include speed, step coarseness, rotation direction, zooming, and point size. Automated pursuits are provided, in which the random rotations stop at the better separation of points of different colors, the better isolation of a particular color, etc.
Have a look at this video of the Grand Tour in action in Sliver. It reveals structure in the data of a 2D filled triangle with two jets of data points coming off each vertex (there is a break in the video while one jet on each vertex was colored and hidden to better show and color the other jets). Download the PRIM7 CSV file and try it! (Open the file, select Animate-->Grand Tour, select all variables, and then enter H in the new window to see help on how to speed up, zoom and pan the animation.) Java must be installed on your PC.
The 7-variable, 500-record PRIM7 dataset is from a high-energy physics scattering experiment in 1971. A principal component analysis (PCA) was first performed on the original PRIM7 dataset. The jets represent data from different particles created in the experiment. A description of this dataset and the use of the GGobi data visualization software (which also implements parallel coordinates and a Grand Tour) is found in this book, the PRIM7 section of this chapter, and this video.
Count-Based Data Animation
The input data can be animated on the PC plot, 2D scatterplots and Google Earth plot using player controls. The points in all plots are highlighted to match the current row (the count) in the player. The speed, direction and number of PC plot lines to fade away are configurable, as is the option to display the current values on the plots.
Since the current row being animated is a text line in a text file, you can sync the animation to or from an external program by writing a script to read or populate that value.
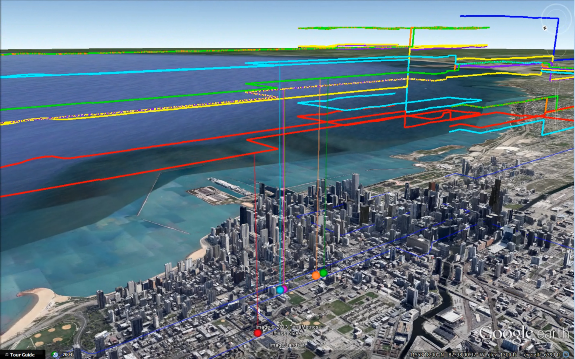
If one of your displayed plots is a Google Earth plot of, say, a race, that plot is also animated with the player controls, tracing a path colored according to a variable with one of several available icons. A second Google Earth plot might show values of heart rate, respiration, etc., as you raced along the first path, with this plot colored according to the second variable.
Actually, you can choose to connect two paths with a line when animating the Google Earth plot, so you can do things like connect a runner icon on the main path to a second, raised plot in Google Earth. The lower left screenshot is from a 15-minute Google Earth animation of seven runners in the 2013 Chicago Marathon, where each runner is connected to a plot of speed in the sky in the matching color. The marathon course is laid out along the streets in a separate blue plot based on geocoordinates of the course, and the buildings of Chicago are rendered in 3D by Google Earth. To create this video, seven instances of Sliver were running concurrently and animating each runner's data while Google Earth was manually zoomed and panned by mouse, all recorded with the Camtasia screencasting software. The selectable size of the colored dot icon is in screen pixel units, so the dots become smaller relative to the buildings when zooming in for closer views.
Real-Time Data Animation
For monitoring purposes, Sliver also provides real-time input and display of data in the PC plot and 2D scatterplots. After setup, including color-brushing of an axis prior to data input, lines of data are continously read from the last lines of a text file that is continuously written with data (for example, by an Arduino monitoring a sensor). The file interface limits the usable data rate to about one or two data rows per second (a fast Windows socket interface is in development). Older data can be erased to reduce clutter if desired, and either all or just the more recent data can be saved.
DataTools Functions
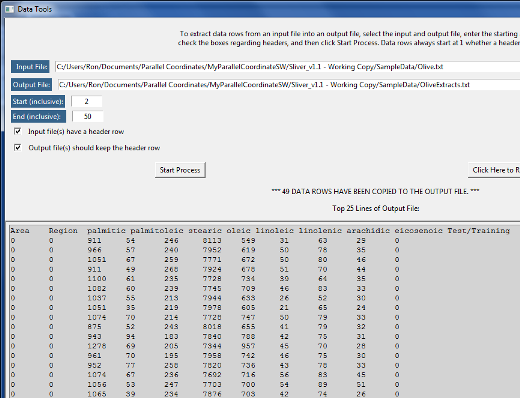
A menu provides a set of 35 tools to munge data in the input CSV or TXT file (extract, merge, add, delete, or swap rows and columns; sort rows and columns; interpolate rows to fixed column intervals; populate missing data; convert date/time formats to numeric; convert strings to numbers; split/concatenate/join files), plus a function to merge individual Google Earth KML files into a single KML file for convenience. These data tools are generally much faster and more convenient than opening data files directly in Excel and manually performing the operations, particularly for large files or for files too large to load into Excel. In fact, these tools are excellent alternatives at times to working in Excel generally.
This set of data manipulation tools, excluding the function to merge KML files, is now also available as a separate, standalone application from the Download page.